這篇文章主要介紹了微信小程序 ?action-sheet詳解及實例代碼的相關資料,需要的朋友可以參考下
微信小程序? action-sheet
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隱藏 |
| bindchange | EventHandle | ? | 點擊背景或action-sheet-cancel按鈕時觸發change事件,不攜帶數據 |
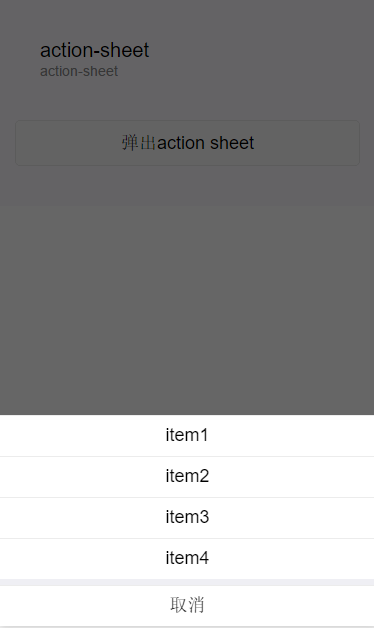
action-sheet-item
底部菜單表的子選項。愛掏網 - it200.com
action-sheet-cancel
底部菜單表的取消按鈕,和action-sheet-item的區別是,點擊它會觸發action-sheet的change事件,并且外觀上會同它上面的內容間隔開來。愛掏網 - it200.com
示例代碼:
登錄后復制{{item}} 取消
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i
登錄后復制

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
更多微信小程序 ?action-sheet詳解及實例代碼相關文章請關注愛掏網 - it200.com!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。