前言
前端框架的變遷,體系架構的完善,使得我們只知道框架,卻不明白它背后的道理。愛掏網 - it200.com我們應該抱著一顆好奇心,在探索框架模式的變遷過程中,體會前人的一些理解和思考
本篇將講述的是前端框架變化過程中的一些思考,前端框架模式的變化:從無到有,從MVC(Flux或者Redux)->MVP->MVVM。愛掏網 - it200.com這段變化的過程,會讓人不斷琢磨,每次的變化,都是一次大的進步。愛掏網 - it200.com現在在前端的框架都是MVVM的模式,還有像Flux和Redux之類的MVC變種——獨特的單向數據流框架。愛掏網 - it200.com如果你喜歡我的文章,歡迎評論,歡迎Star~。愛掏網 - it200.com歡迎關注我的github博客
正文
其實,這些框架模式我們平時都會有所接觸。愛掏網 - it200.com它遵循著將整體應用的功能塊進行分離的原則,對開發者開發軟件進行一定的規范,以保持系統的穩定以及可維護性。愛掏網 - it200.com
講述前端框架變遷的過程中,我們可以通過梳理最近幾十年的前端發展時間線,來深入分析前端的從無到有,從有到優的過程。愛掏網 - it200.com
最初的時代
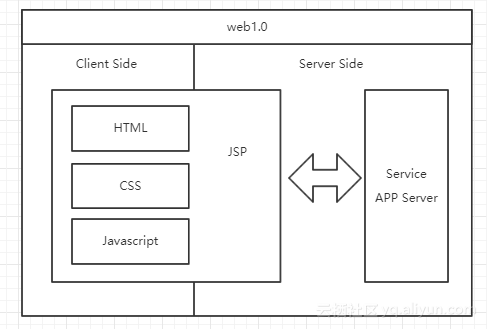
最初的時代,應該是web1.0時代吧。愛掏網 - it200.com當時,開發者們并沒有前端的概念。愛掏網 - it200.com開發一個應用,或許只要5個人的小團隊,就能夠很快的配置出可運行的環境。愛掏網 - it200.com而開發的語言使用的也是最初的JSP、ASP和PHP。愛掏網 - it200.com拿JSP舉例的話,當時系統的整體架構圖可能是這樣子的:

記得在學校的時候,最早搭建系統就是使用的這種架構。愛掏網 - it200.com
這種架構的好處是簡單快捷。愛掏網 - it200.com使用Eclipse+tomcat就可以之間把程序跑起來,以及jsp的強大功能,足夠滿足小應用的開發。愛掏網 - it200.com
但是,同樣缺點也非常明顯:
-
業務體系增大,調試困難:隨著業務體系的增大,后臺service也會逐步膨脹,大致需要建設一個開發服務器進行存放,這會導致一個問題就是前端無法在本地進行調試,每次進行修改之后,都必須上傳到開發服務器進行測試(況且開發服務器可能本身就不穩定)。愛掏網 - it200.com
-
JSP代碼難以維護:或許人少的時候,學JSP挺簡單的。愛掏網 - it200.com但是,一旦團隊人數增多,JSP內參雜的業務邏輯也會逐漸增加,這會導致的是JSP本身難以維護。愛掏網 - it200.com
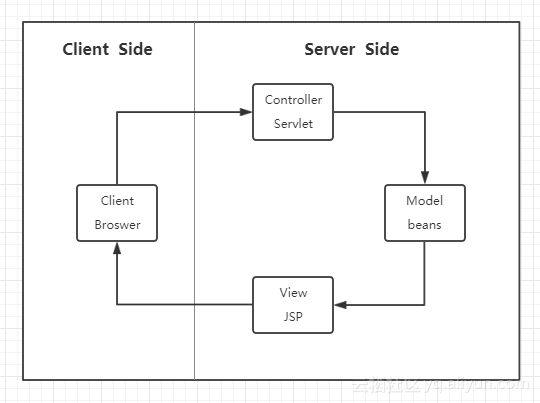
為了讓開發更加的便捷,代碼變得更加的可維護,同時使得前后端的職責加以分離。愛掏網 - it200.com這時,我們或許會考慮改變一下開發模式,將后端MVC化,而前端的展示則以模板的形式進行嵌套。愛掏網 - it200.com典型的框架就是Spring、Structs。愛掏網 - it200.com整體的框架,如圖所示:

使用這樣子的架構,復雜度被降低了,職責也會比較清晰。愛掏網 - it200.com這個時代被稱為后端的MVC時代。愛掏網 - it200.com這個時候,前后端開始形成了一定的分離。愛掏網 - it200.com前端只需要在本地編寫好相應的頁面,然后交給后端開發的人,讓他們可以根據模板進行一個嵌套。愛掏網 - it200.com這是前端只完成了后端開發中的view層內容。愛掏網 - it200.com淘寶的早期使用的就是這種模式。愛掏網 - it200.com現在仍有小部分創業型的公司會使用這種方式進行開發,主要是節約用人成本。愛掏網 - it200.com
但是,同樣的這種模式存在著一些:
-
前端頁面開發效率不高:其實,早期的時候根本也沒啥前端開發工程師,有的只是頁面仔。愛掏網 - it200.com更多公司可能也有后端的人使用js在寫頁面的。愛掏網 - it200.com因此,問題就暴露了出來,前端所做出來的頁面需要放到后端環境去運行,使得前端開發的效率并不是特別之高,因為對于后端環境的依賴程度比較大。愛掏網 - it200.com
-
前后端職責不清:由于前端并未做太多的工作,以至于后端的開發體量比較龐大。愛掏網 - it200.com就拿路由管理來舉例子,本來路由管理可以由前端開發的人員來進行開發和管理。愛掏網 - it200.com但是,使用這種架構時,后端需要去維護一個龐大的路由表,增加了后端的開發量。愛掏網 - it200.com
前端的第一個春天
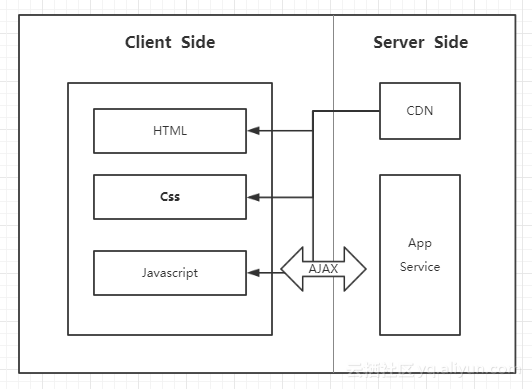
有個東西帶來了前端的第一個春天——AJAX。愛掏網 - it200.com自從Gmail的出現,ajax技術開始風靡全球。愛掏網 - it200.com許多公司和開發者都不斷地利用它做實驗。愛掏網 - it200.com有了ajax之后,前后端的職責就更加的清晰了。愛掏網 - it200.com因為前端可以通過Ajax與后端進行數據交互,因此,整體的架構圖也變化成了下面這幅圖:

通過ajax與后臺服務器進行數據的交換,前端開發的人員,只需要開發自己頁面這部分的內容,數據可由后臺進行提供。愛掏網 - it200.com而且ajax可以使得頁面實現部分刷新,極大的減少了之前需要反復開發的頁面。愛掏網 - it200.com這時,才開始有前端工程師開始慢慢從事前端。愛掏網 - it200.com同時前端的類庫也慢慢的開始發展,最著名的就是jQuery了。愛掏網 - it200.com
但其實,這樣子的架構中還是存在一定的問題——前端缺乏一種可行的開發模式。愛掏網 - it200.com整體的內容都雜糅在一起,一旦應用增大,就會導致難以維護了。愛掏網 - it200.com舉個例子,當圖書少的時候,我們就算隨意放置,整理起來都比較方便;但是,一旦具有像圖書館一樣多的圖書時,必須有一種統一的管理方式。愛掏網 - it200.com同樣的,前后端分離之后,前端的開發業務逐漸增多,責任也愈加的巨大,開發者急需一種比較好的框架來規范整個應用。愛掏網 - it200.com因此,前端的MVC也隨之而來。愛掏網 - it200.com
前后端分離后的架構演變——MVC、MVP和MVVM
MVC
前端的MVC應該與后端類似,具備著View、Controller和Model。愛掏網 - it200.com
Model:負責保存應用數據,與后端數據進行同步
Controller:負責業務邏輯,根據用戶行為對Model數據進行修改
View:負責視圖展示,將model中的數據可視化出來。愛掏網 - it200.com
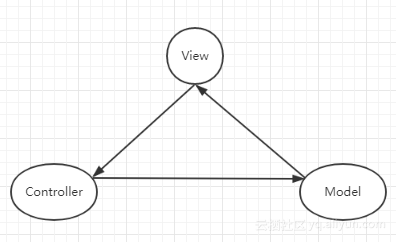
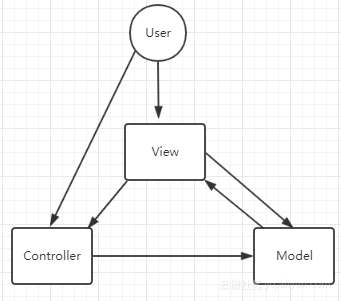
理論上,他們三者形成了一個如圖所示的模型:

這樣的模型,在理論上是可行的。愛掏網 - it200.com但往往在實際開發中,并不會這樣去操作。愛掏網 - it200.com因為開發的過程需要靈活,而這種模式并不滿足靈活的條件。愛掏網 - it200.com例如,一個小小的事件操作,都必須經過這樣的一個流程,那么開發就不再便捷了。愛掏網 - it200.com
在實際場景中,我們往往會看到另一種模式,如圖:

這種模式在開發中更加的靈活,backbone.js框架就是這種的模式。愛掏網 - it200.com
但是,這種靈活,也會導致一些嚴重的問題:
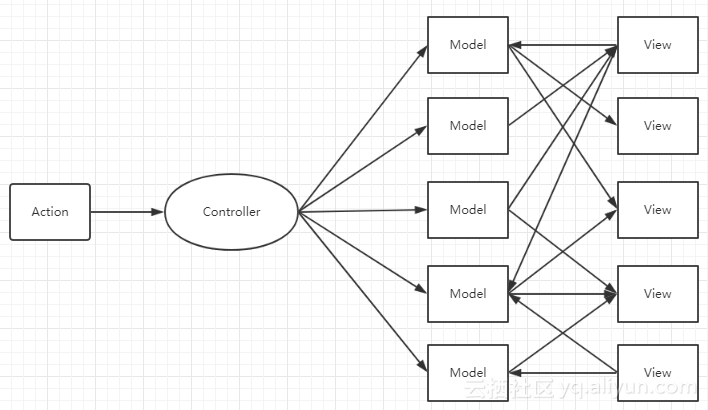
- 數據流混亂。愛掏網 - it200.com或許,你還不一定能夠很好的理解,何為數據流混亂。愛掏網 - it200.com那么,我們來看一副圖:

這幅圖中,特別是model和view這一塊的數據交互,感覺看起來像是連連看,非常的混亂,而且維護起來非常麻煩。愛掏網 - it200.com這就是靈活開發帶來的后遺癥。愛掏網 - it200.com拿backbone舉個例子,backbone將Model的set和on方法暴露出來,方便外部對其進行直接操作。愛掏網 - it200.com
- View比較龐大,而Controller比較單薄:由于很多的開發者都會在view中寫一些邏輯代碼,逐漸的就導致view中的內容越來越龐大,而controller變得越來越單薄。愛掏網 - it200.com
既然有缺陷,就會有變革。愛掏網 - it200.com前端的變化中,好像少了MVP的這種模式,或許是因為Angular早早地將MVVM的框架模式帶入了前端,這也許就是Google工程師的智慧吧。愛掏網 - it200.com那我們還是需要來了解一下MVP這種模式,雖然前端開發并不常用,但是在安卓等native開發時,開發者都會考慮到它的。愛掏網 - it200.com
MVP
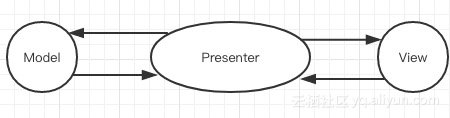
MVP與MVC很接近,P指的是Presenter,presenter可以理解為一個中間人,它負責著View和Model之間的數據流動,防止View和Model之間直接交流。愛掏網 - it200.com我們可以看一下圖示:

我們可以通過看到,presenter負責和Model進行雙向交互,還和View進行雙向交互。愛掏網 - it200.com這種交互方式,相對于MVC來說少了一些靈活,VIew變成了被動視圖,并且本身變得很小。愛掏網 - it200.com雖然它分離了View和Model。愛掏網 - it200.com但是應用逐漸變大之后,缺陷也會隨之暴露。愛掏網 - it200.com
缺陷:
由于大部分邏輯都需要presenter去進行管理,從而導致presenter的體積增大,難以維護。愛掏網 - it200.com如果需要去解決這個問題,或許可以從MVVM的思想中找到答案。愛掏網 - it200.com
MVVM
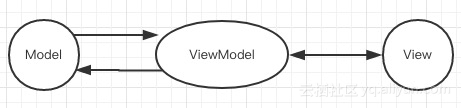
首先,何為MVVM呢?MVVM可以分解成(Model-View-VIewModel)。愛掏網 - it200.comViewModel可以理解為在presenter基礎上的進階版。愛掏網 - it200.com廢話不多說,先上圖例:

在這里View是ViewModel的外在顯示,和ViewModel的數據是同步的。愛掏網 - it200.com一旦View中的數據發生變化,會自動同步到ViewModel,然后ViewModel可以將變化的數據傳給Model;反過來也是一樣的,Model中的數據一旦發生改變,就會將值傳給ViewModel,而ViewModel也會同步更新到view中。愛掏網 - it200.com現在的框架實現這樣的形式,各有各的不同。愛掏網 - it200.com主要的三個框架angular2、vue、react都是實現了這樣子的模式。愛掏網 - it200.com
這種的好處就是View和Model之間被分離開來。愛掏網 - it200.comview不知道model的存在,viewmodel和model也覺察不到view。愛掏網 - it200.com事實上,model也完全忽略viewmodel和view的存在。愛掏網 - it200.com這是一個非常松散耦合的設計。愛掏網 - it200.com
但它也不是所用地方都適用的,例如,后端開發是適用的。愛掏網 - it200.com因為網絡資源成本過高,開發成本過高導致的。愛掏網 - it200.com
Flux或者Redux
討論完上面的三種框架,我們再來看一下Flux。愛掏網 - it200.com之前,我們在討論MVC的時候,提及過MVC最主要的缺點就是數據流混亂,難以管理。愛掏網 - it200.com但是,Facebook卻在這個基礎上對MVC做出了改變,那就是——單向數據流。愛掏網 - it200.com只要將數據流進行規范,那么原來的模式還是大有可為的。愛掏網 - it200.com
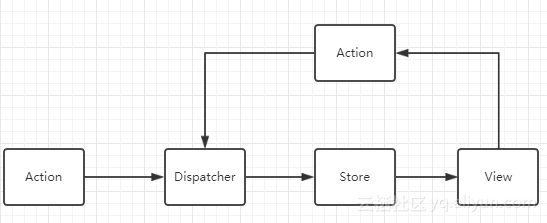
我們可以來看一下,Flux框架的圖示:

從圖中,我們可以看到形成了一條Action到Dispatcher,再到Store,之后是View的,一條單向數據流。愛掏網 - it200.com在這里Dispatcher會嚴格限行我們操作數據的行為,而Store也不會暴露setter接口,讓其隨意被修改。愛掏網 - it200.com最終,這樣的一套框架在大多數場景下,比MVC更加完美。愛掏網 - it200.com(細節部分我們不做探究,有興趣可以研究一下Redux源碼,也就近千行代碼)。愛掏網 - it200.com
總結
我們依據前端發展為時間線,整理了前端整體框架的從無到有,從有到優的過程。愛掏網 - it200.com
- 最初的時代——web1.0
- 前端的春天——Ajax
- 前端的框架——MVC、MVP、MVVM
- MVC 的變種——FLux
希望這些能夠幫你理解現在的前端,理解框架之間的卓越點。愛掏網 - it200.com同時也希望大家一起進步,一起成長。愛掏網 - it200.com
原文發布時間:2024年09月12日
作者:laizimo
本文來源:github??如需轉載請聯系原作者